Re-Designing eCommerce Website
Portland Florist Shop
Project Main Goals
To support an independent business to improve eCommerce shopping experiences.
Re-Design eCommerce website based on UX research finding.
Understanding the user’s pain points and design to solve the issues.
My Role
UX Designer
Conducting User Research & Interviews
Creating Affinity Mapping to Organize User Research and Interviews Results
Creating Persona
Mapping out the User Flow
Creating Wire-framing in Mid-Fidelity with Solutions to User’s Pain Points
Designing High-Fidelity Prototype
User Testing and Re-Design to Improve User Experiences
Tools
Miro
Zoom (Due to Covid- 19 Pandemic)
Google Document
Sketch (Mid-Fidelity Wire-Frame Designing)
Figma (High-Fidelity Prototyping)
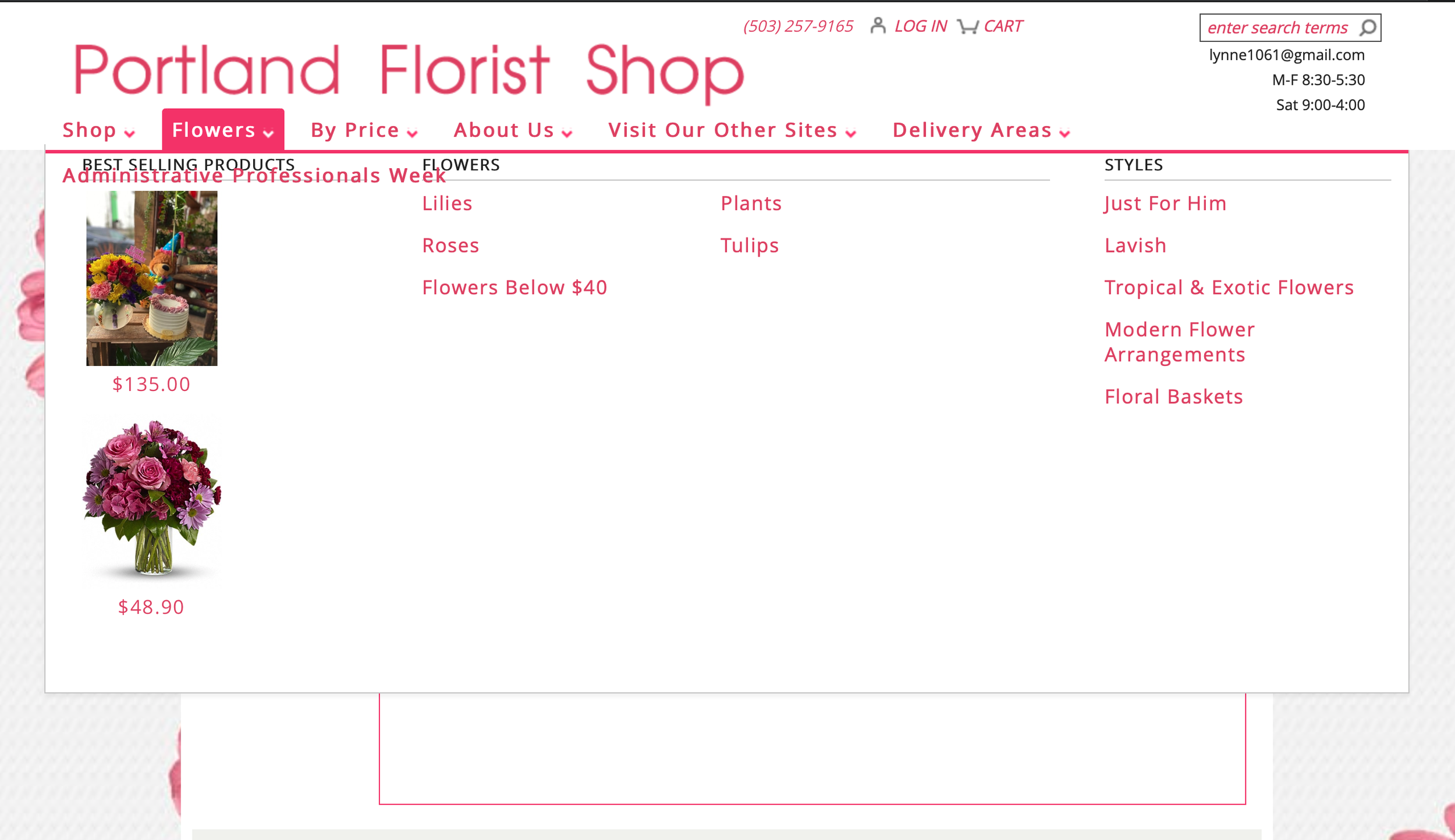
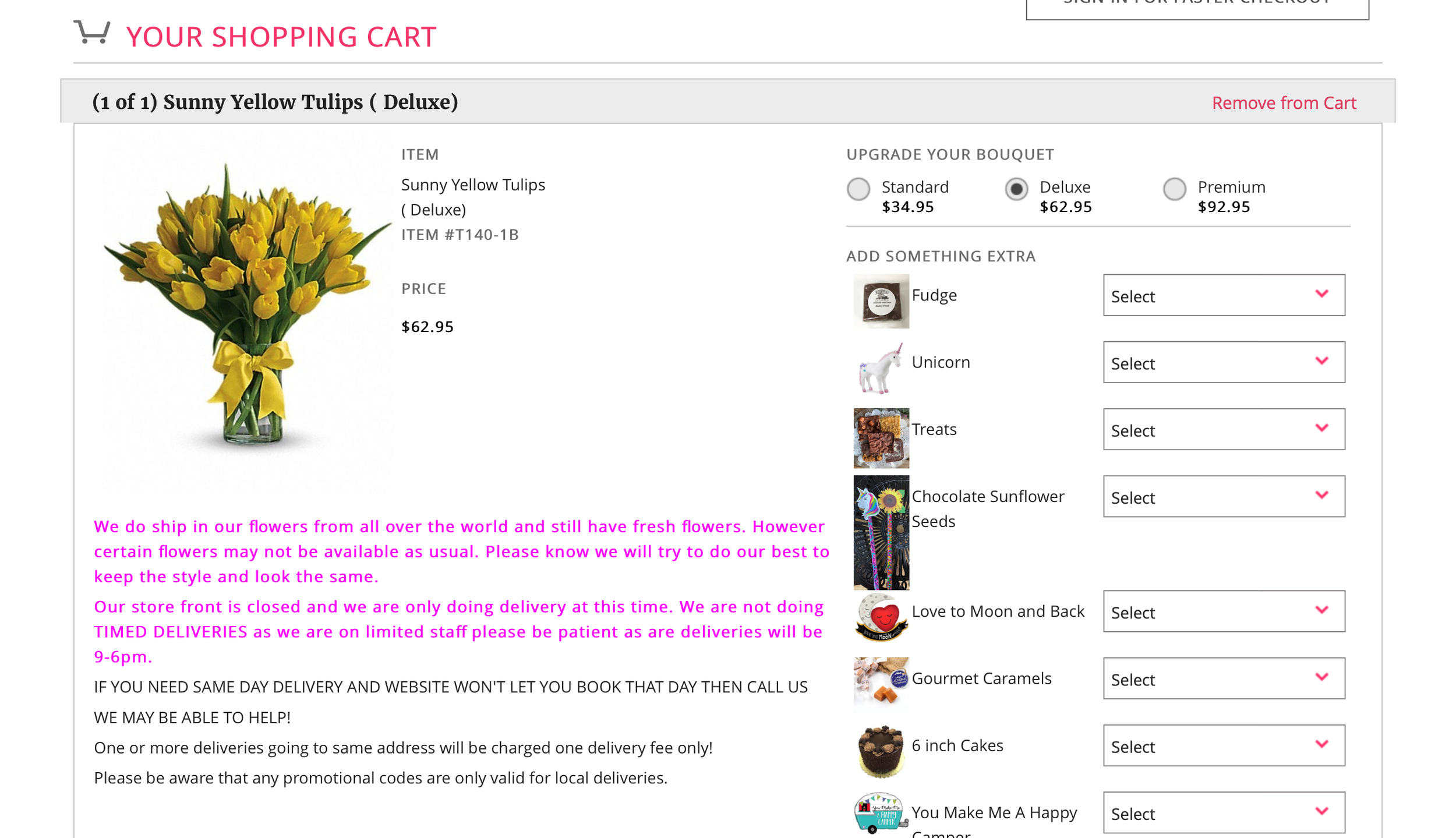
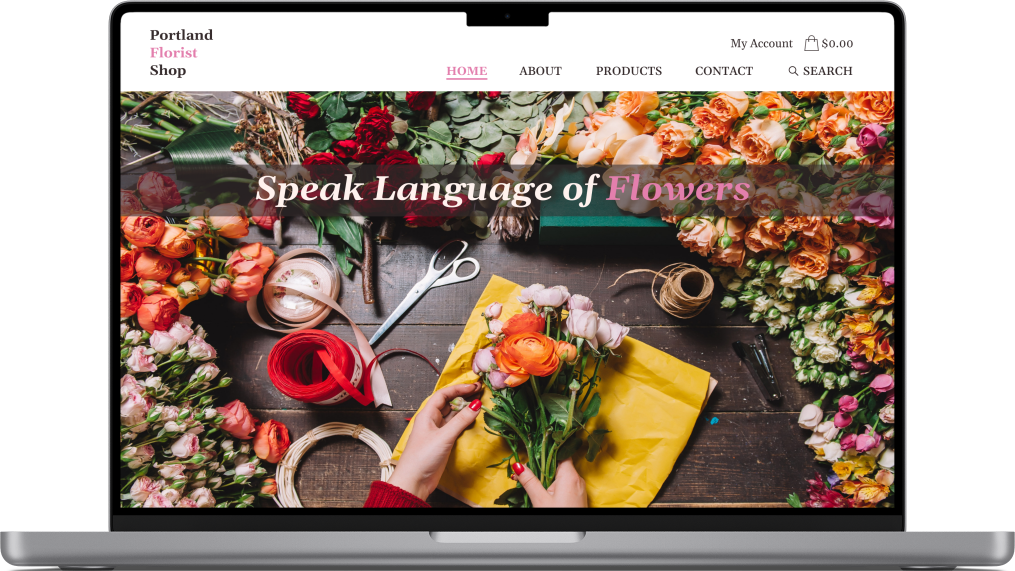
Current Portland Florist Shop Website (April 2021)
Issue
On their main page, currently the header drop down but unable to select items by flowers or prices.
Issues
Their flower resources are unclear.
Font color is hard to read.
Descriptions are too wordy.
Too many gift options.
Their current website looks cluttered.
My UX Design Process
User Interview
I have conducted 4 user interviews from 2 males and 2 females. Date of perspective on flowers and habits of purchasing flowers as gifts.
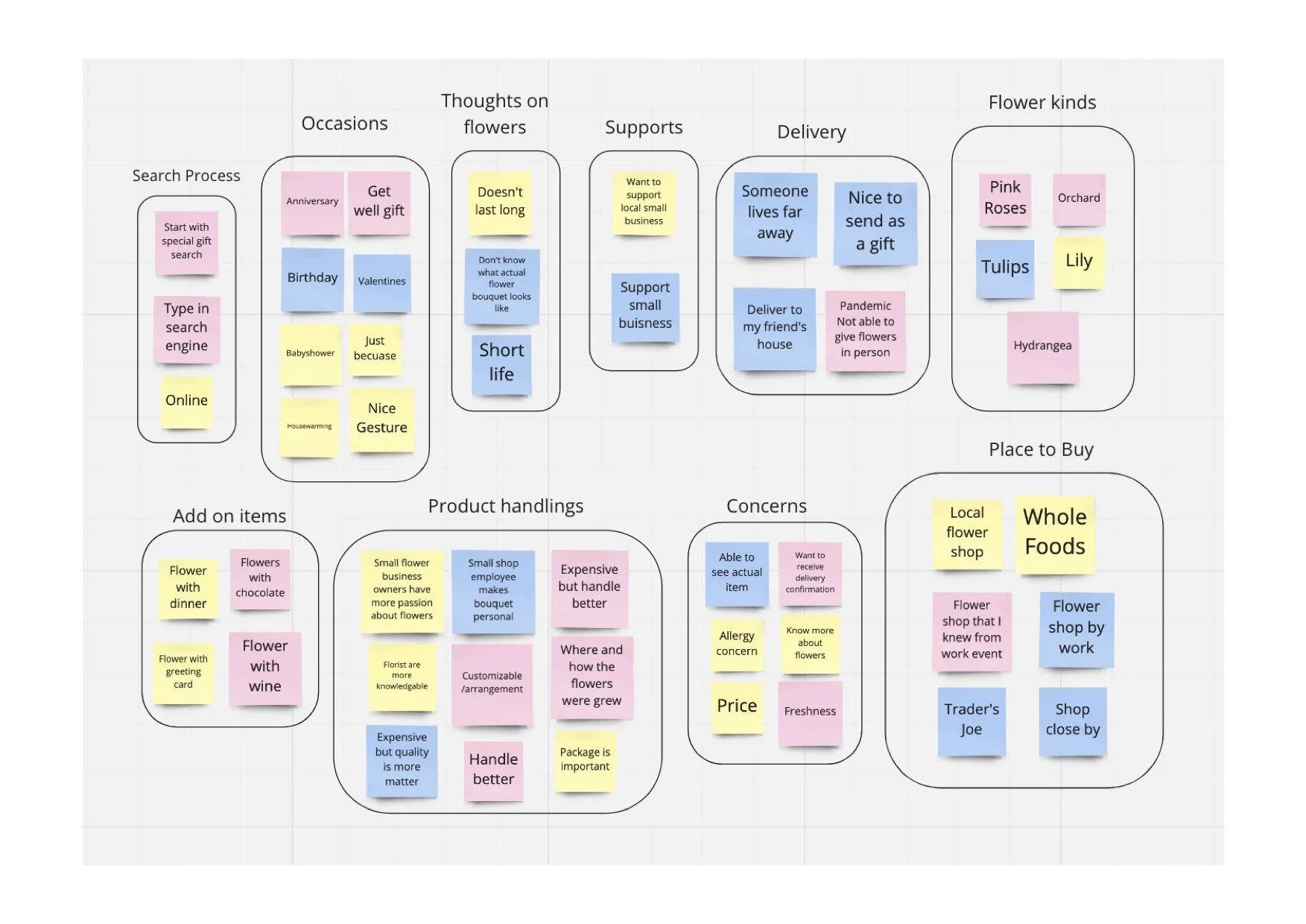
Affinity Mapping
There were a lot of insights from User Interviews. I have highlighted the areas that the interviewees talked more during the interviews.
“I want to order flowers online and deliver them to recipient house.”
“I want to see the finish look of my order because I can’t shop in person.”
“Delivery confirmation would be nice.”
User’s Main Concerns and Wants
Flower Quality
Origins (Where the flowers come from?)
Handling
Packaging Process
Delivery Options
Delivery Confirmation
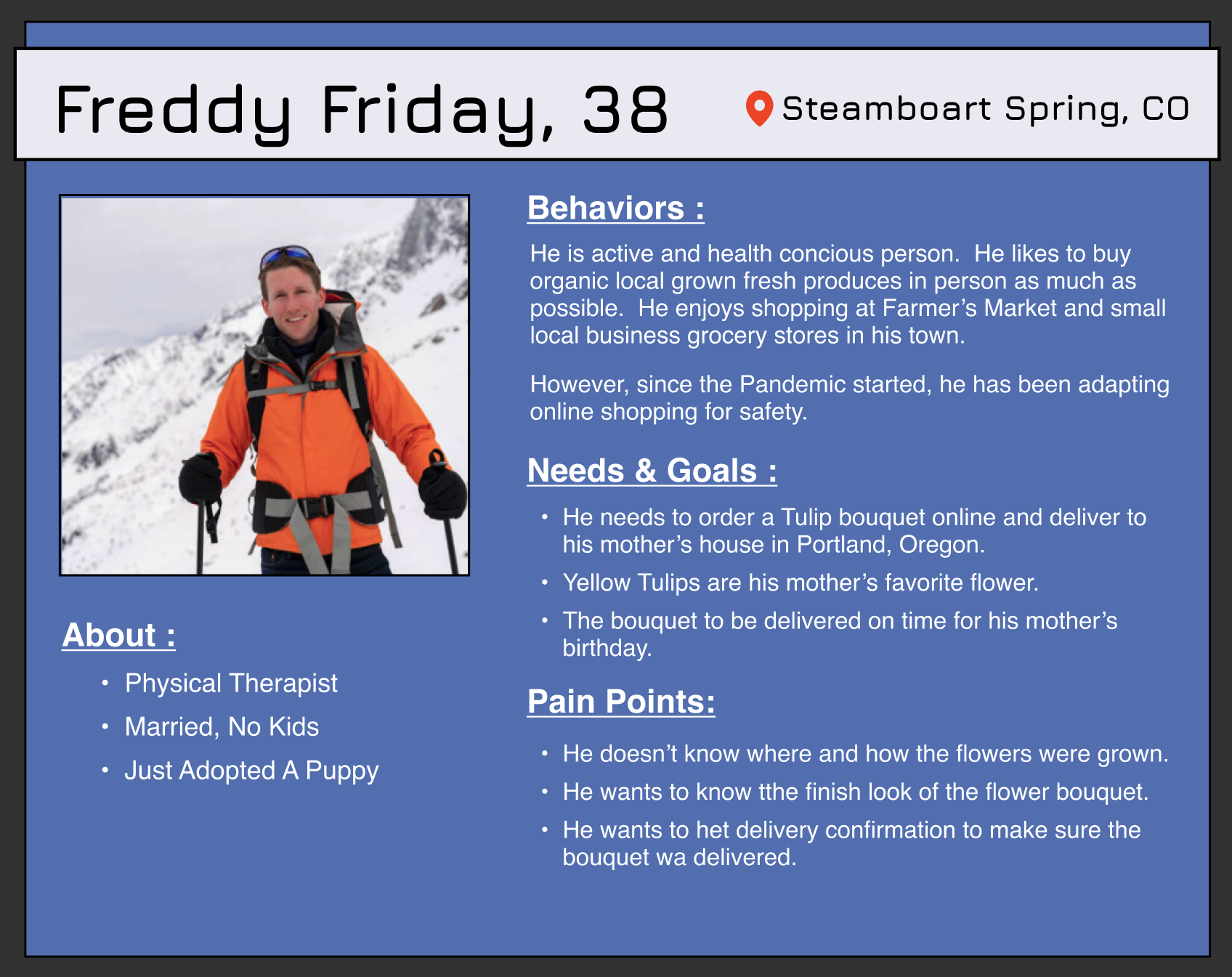
Persona
From what I observed and analyzed from interviews and datas, I have created the Persona.
This Helped me to make problem statement for this project.
I was able to understand what paint points the users had, and what they want and need.
Problem Statement
“ User needs a way to order fresh flowers online with a national delivery option as well as having access to detailed information about the flowers source and origin, because he lives out of state and values sustainability and quality highly.”
User Flow
This User Flow explain how user uses Portland Florist Shop to browse flowers, pick flowers by categories, look and purchase and appropriate bouquet, have it to deliver to recipient home.
How Might We Statements
How might we have users to see basic information of flowers origins.
How might we have an option to know how their order was arranged.
How might we create email confirmation system for user to see the finish look of their order before it leave the shop.
How might we have a delivery confirmation for sender to keep a rack their order.
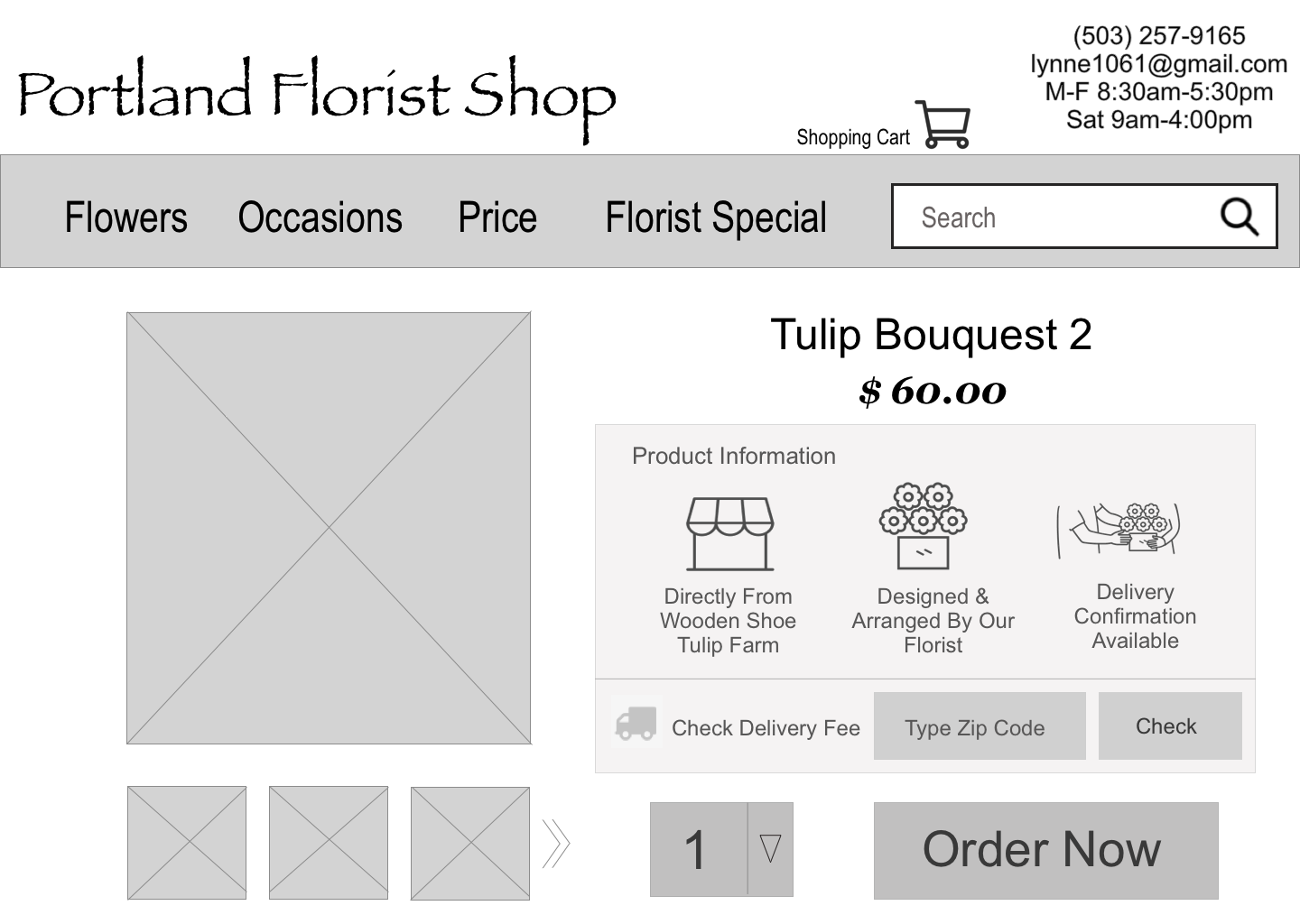
Mid-Fidelity Wireframes
Creating the wireframes with the possible solutions to what users want/need
Created on Sketch
I created a section for users to learn more about flower information which included where the flower is from, product handling, and deliver availability check.
I think it gains customer’s trust and lead to have a satisfaction on purchasing the flower of their choice.
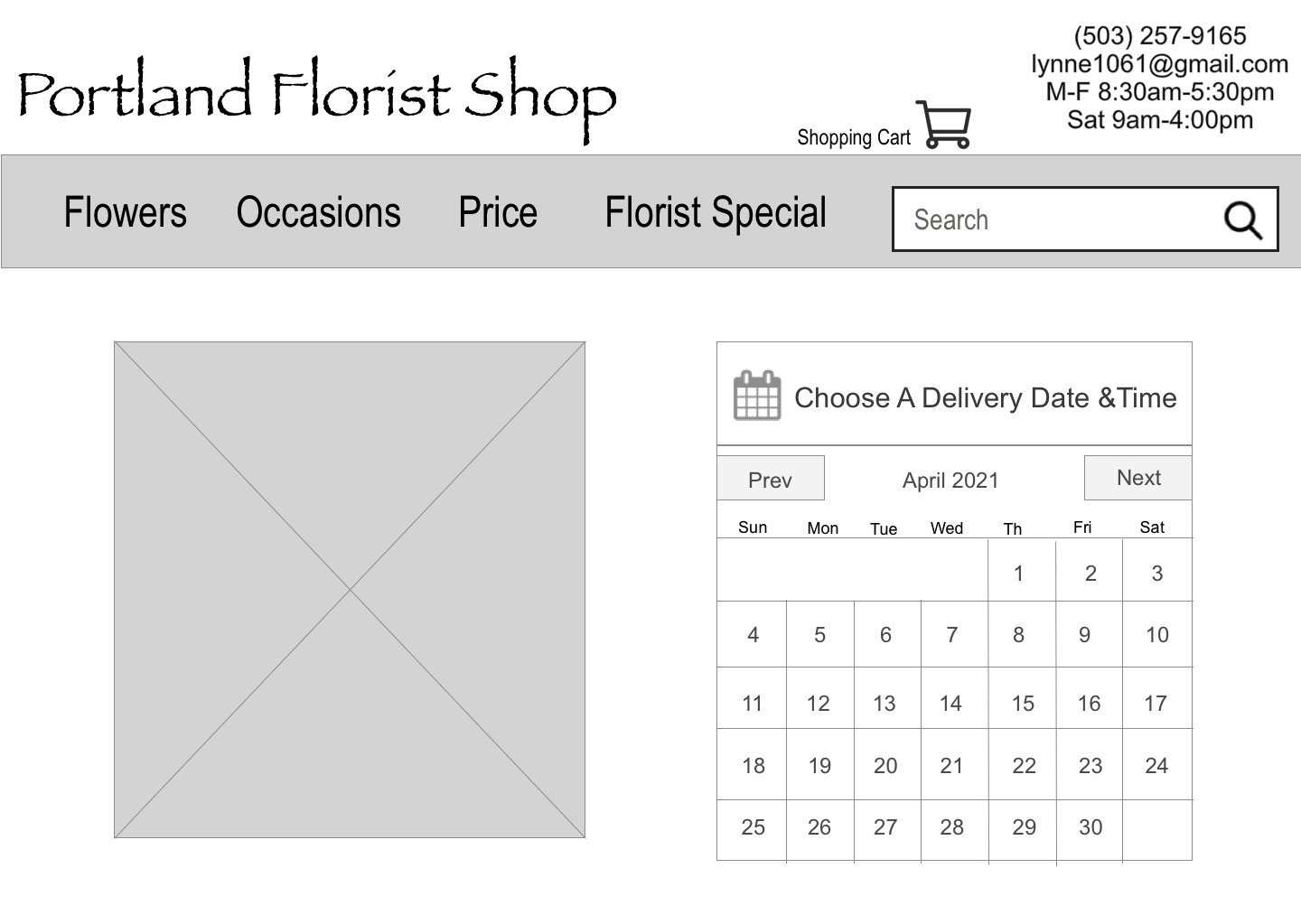
Utilized the space and improved the layout by creating symmetrical view. Calendar is easier to identified the date the users want/need the flower to be delivered.
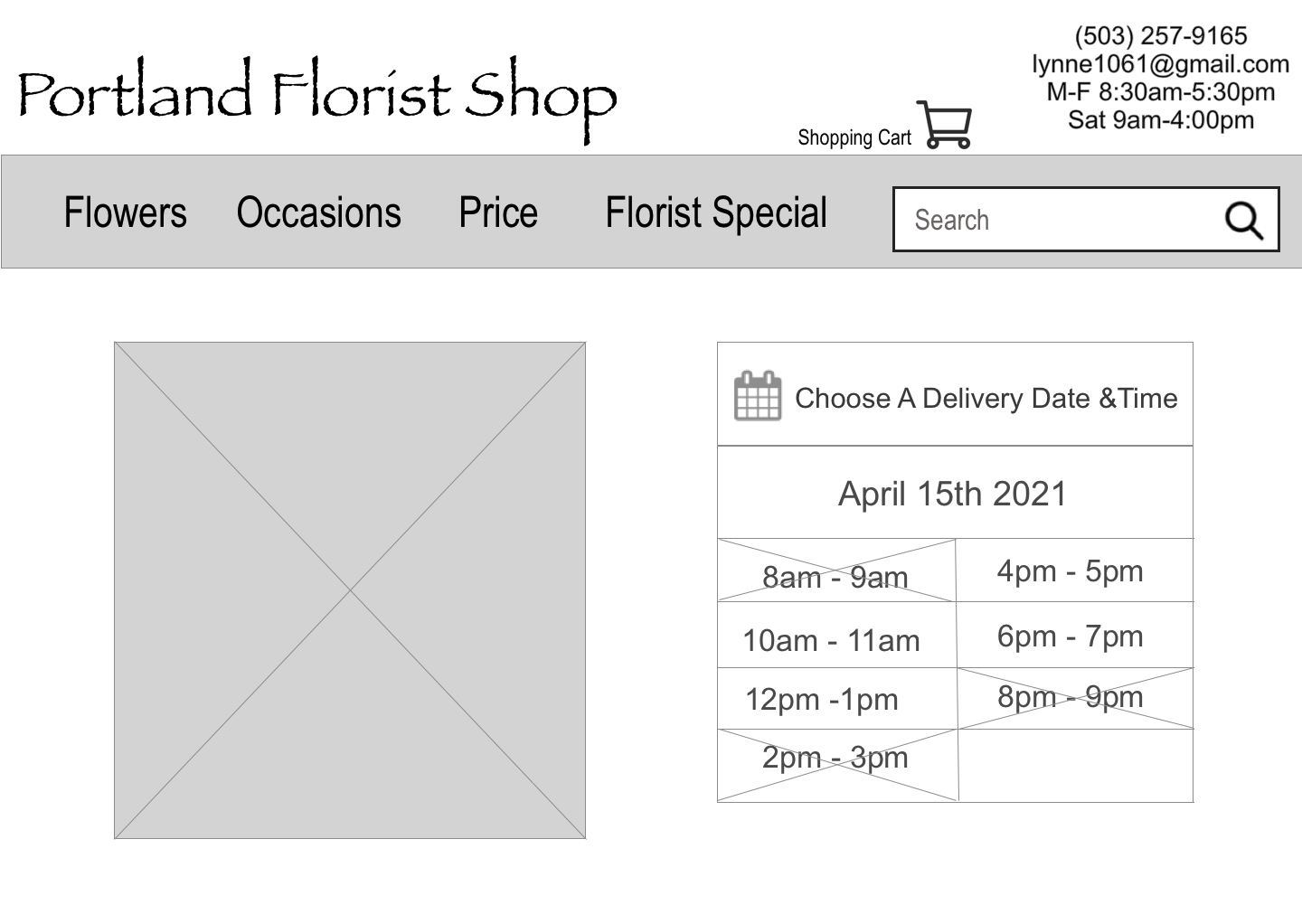
Made options for delivery time frames so that the order item won’t be left outside of the recipient’s door step too long.
Possibly quality control and handling improvement,
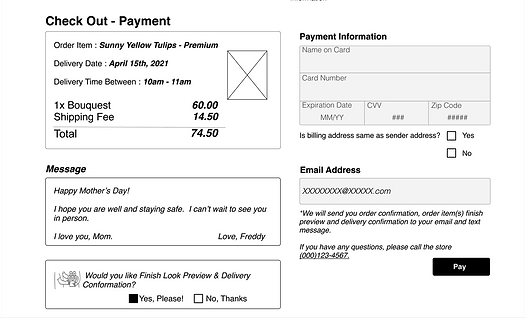
Users have an options to receive images of their orders, shipping and delivery confirmation by entering their email address.
I believe a great customer service must continue until the order was delivered to the recipient’s home with ensurement.
High Fidelity Prototype
Final Prototype